I am Casper, a designer based in Amsterdam Paris Berlin.
I am currently Chief Product Officer at
Snapp Automotive
where we are creating a white-label in-car infotainment system. I
write about automotive UX design on
my blog.
My Work

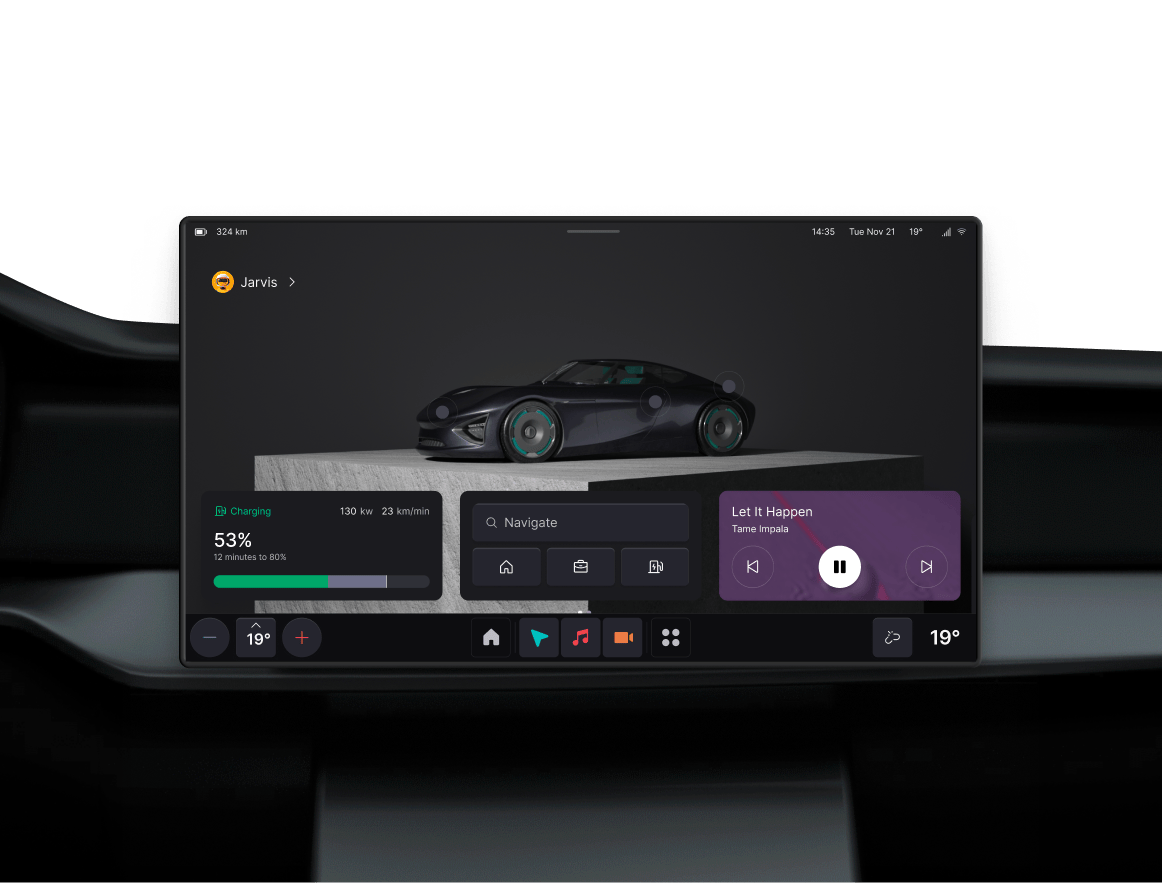
Designing a White-Label Operating System for Cars

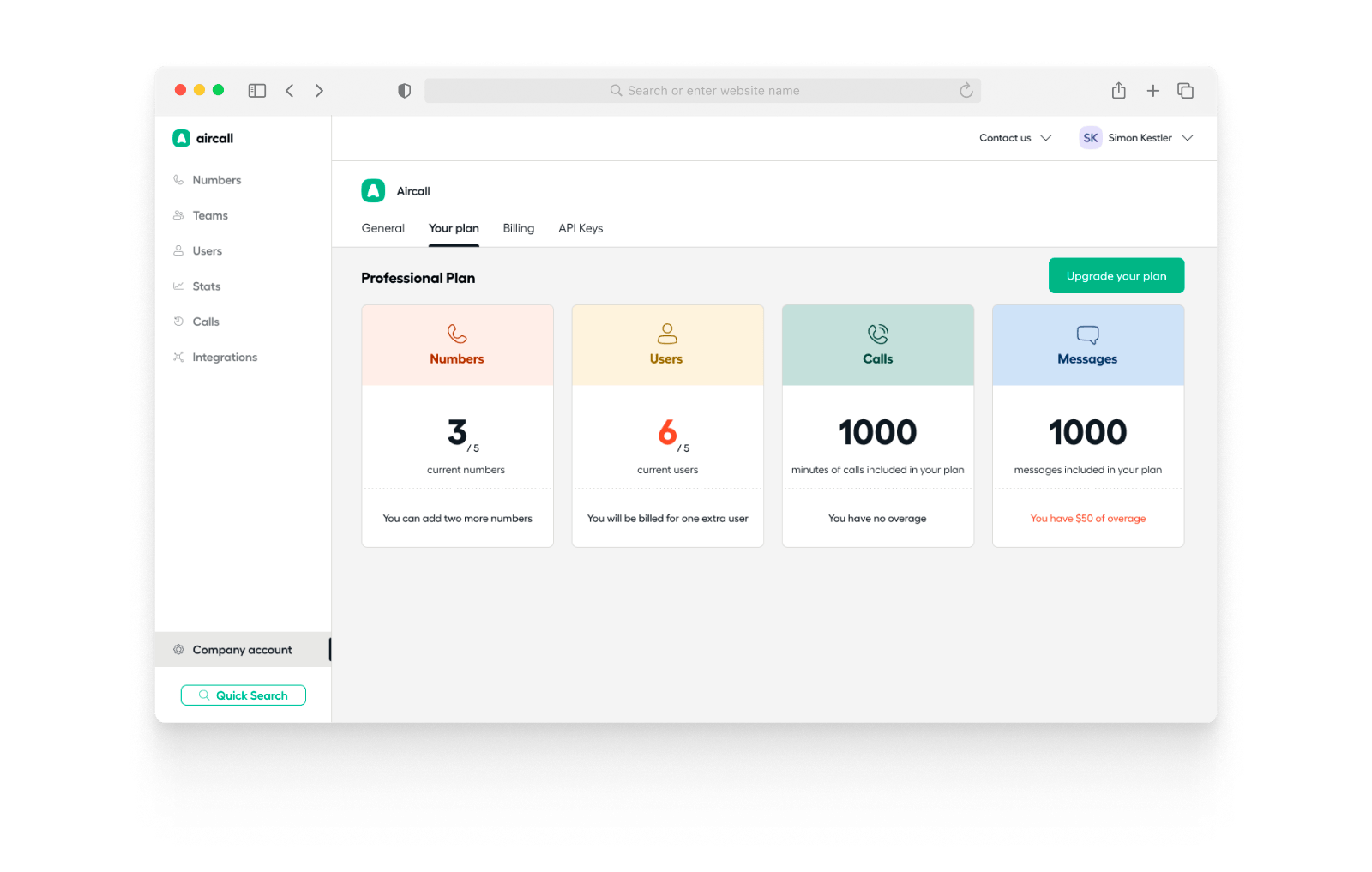
Aircall Dashboard Redesign
Side Projects

Prototyping physical climate controls
C++

Generative UI instrument cluster
React, ChatGPT


Enzo's Legacy
D3JS


AI curated book highlights app
Swift, ChatGPT


Hiking map design
Mapbox, Web

CarPlay for iPadOS
SwiftUI

Tiny White Noise App
SwiftUI

Digital instrument cluster concept
Blender

MR prototyping
Unity, Blender


Car Design History
D3JS

Wiki Explore
Wikidata, Mapbox

Climate controls concept
Blender
Talks and media
Eyes on the Road: Designing Safe Automotive Interfaces
Design Matters, 2024
Interview with Casper Kessels on shaping the future of Automotive UX at Snapp Automotive
Automotive Design Planet, 2024
The role of Android Automotive in the car industry
Screens Podcast, 2023
Building a Highly Customizable Theming Engine for Android Automotive using Jetpack Compose
Droidcon Berlin, 2023
How Android Automotive Helps Us to Design and Build In-Car User Experiences
Droidcon Berlin, 2022
Writings
2025/02
The Subtle Art of Designing Physical Controls for Cars
2024/10
Why Do New Cars Have Speed Limit Warnings, and Do They Work?
2024/08
How We Designed a White-Label In-Car Infotainment System
2024/04
How We Created A Multi-Brand Design System In Figma
2024/04
Apple's Risky Bet on CarPlay
2024/03
Mixed Reality: The Future of Automotive UX Prototyping
2024/02
How We Designed And Built An Infotainment System In Less Than Two Years
2024/02
The state of Android Automotive in 2024
2024/01
The Problem With Digital Instrument Clusters and How to Design a Better One
2023/09
A Guide to Prototyping Automotive Interfaces
2023/05
The Role of Cognitive Load in Automotive UX Design
2023/04
Adapting to Different Contexts: How Snapp OS is Redefining In-Car Infotainment
2023/02
In-Car Climate Control Design: How It Has Gone Backwards and How to Fix It
2022/12
How Apple and Google Are Taking Over the In-Car User Experience
2022/09
Guidelines for Designing an In-Car Voice Assistant
2022/09
Our Rapid Prototyping Process with Android Automotive
2022/08
Is Voice Interaction a Solution to Driver Distraction?
2022/05
Driving a Porsche Taycan for a Week, a UX review
2022/04
How Big Should Touch Areas in Car Interfaces Be?
2022/02
Swiping vs Tapping, What is Less Distracting to Drivers?
2021/12
Is Gesture Interaction a Valid Alternative To Touch Interaction in Cars?
2021/06
The Struggle to Find Out How Cars Manage Your Personal Data
2021/05
The eHMI: How Autonomous Cars Will Communicate With the Outside World
2021/03
The Rise of Touch Screens in Cars Explained
2021/01
Take-Over Moments: The Hardest Design Problem of Semi-Autonomous Cars
2020/11
Mercedes vs Lucid: Different Views on Luxury UI Design
2020/10
The Citroën Ami and the Future of Urban Transportation
2020/07
The State of UX Design of Chinese Car Brands
2020/05
The Process Behind the Touch Interaction Concept
2020/04
A New Concept for Usable Touch Interaction in Cars
2020/02
How Waymo Uses Design to Create Trust in Driverless Cars
2019/11
An in-depth look at the UX Design of the Porsche Taycan
2019/09
Bringing the Coolest Car of the Carrera Panamericana to Life
2019/06
Designing A New UX Concept to Reduce Driver Distraction
2019/05
Overcoming Automotive Overconsumption Through Design
2019/04
Why Car Companies Need More Interaction Designers