Aircall Dashboard Redesign
In 9 months, we redesigned and rebuilt the admin dashboard to support the company's rapid growth while establishing our first design system.
| Role | Product Designer |
| Duration | 9 months |
| Team | 2 designers (1 Lead Designer and me), 8 Developers, 1 Product Manager |
| Stakeholders | Product Marketing Manager, Engineering directors, C-level (CTO/CEO/CPO), Sales and Marketing |
| Key Result | Total redesign and rebuild of admin dashboard in 9 months with full adoption |

The Dashboard
Aircall's product consists of two main components: the phone application used by agents, and the admin dashboard. The web-based dashboard enables admins to manage teams, phone numbers, analytics, integrations, and billing. Our users range from startup CEOs to enterprise sales directors, requiring a solution that scales across organization sizes.
Project Context
As Aircall expanded from small business to the SMB and enterprise market, we faced a critical challenge: the dashboard needed to support organizations with 100+ employees, handling increased data volumes and complexity. The existing technical architecture couldn't scale, prompting a complete rewrite. We saw this as an opportunity to redesign the experience to support enterprise customers while preventing future design debt.
I collaborated with another designer, a product manager, an eight-person engineering team, a product marketing manager, and a data analyst to execute this vision.
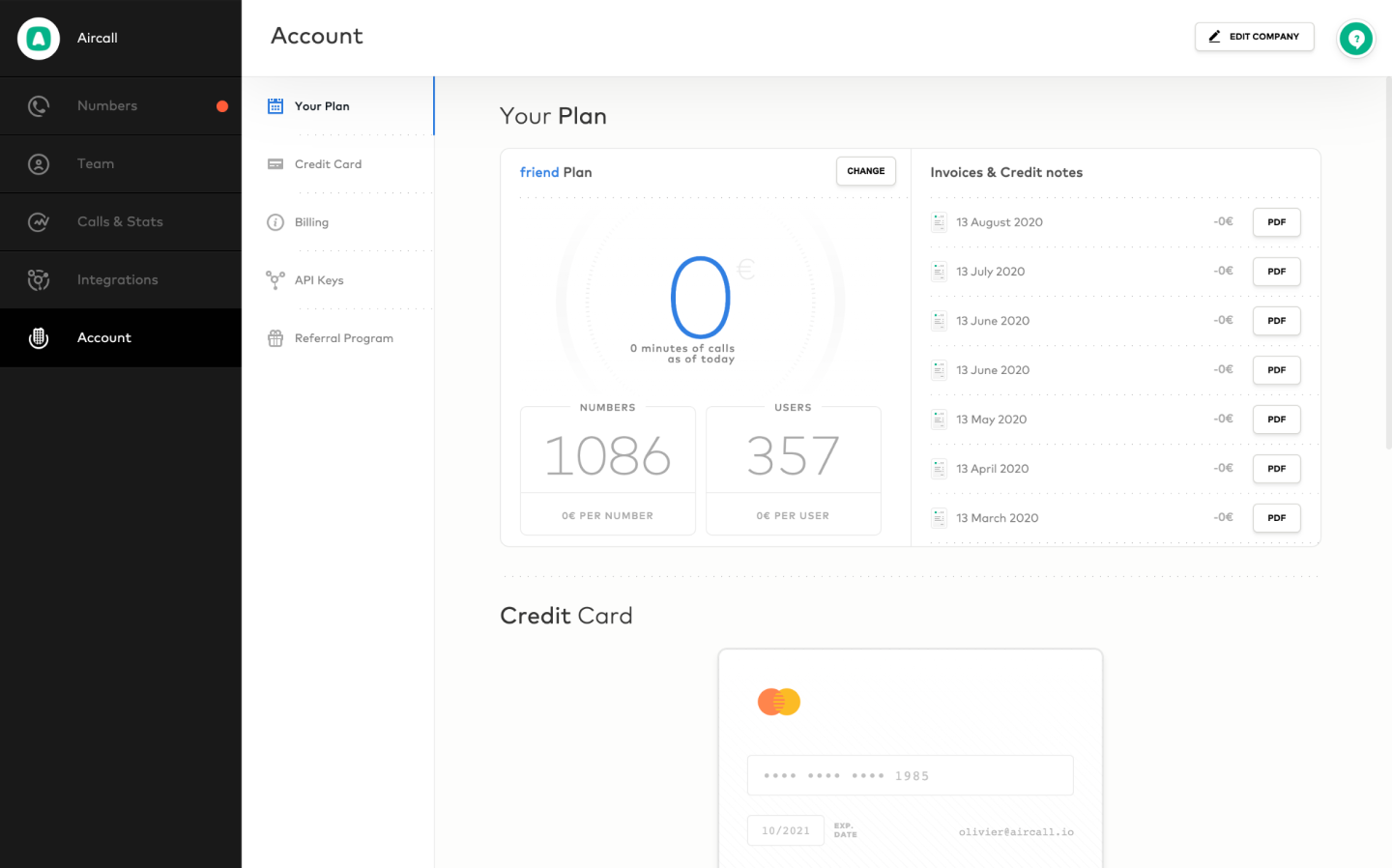
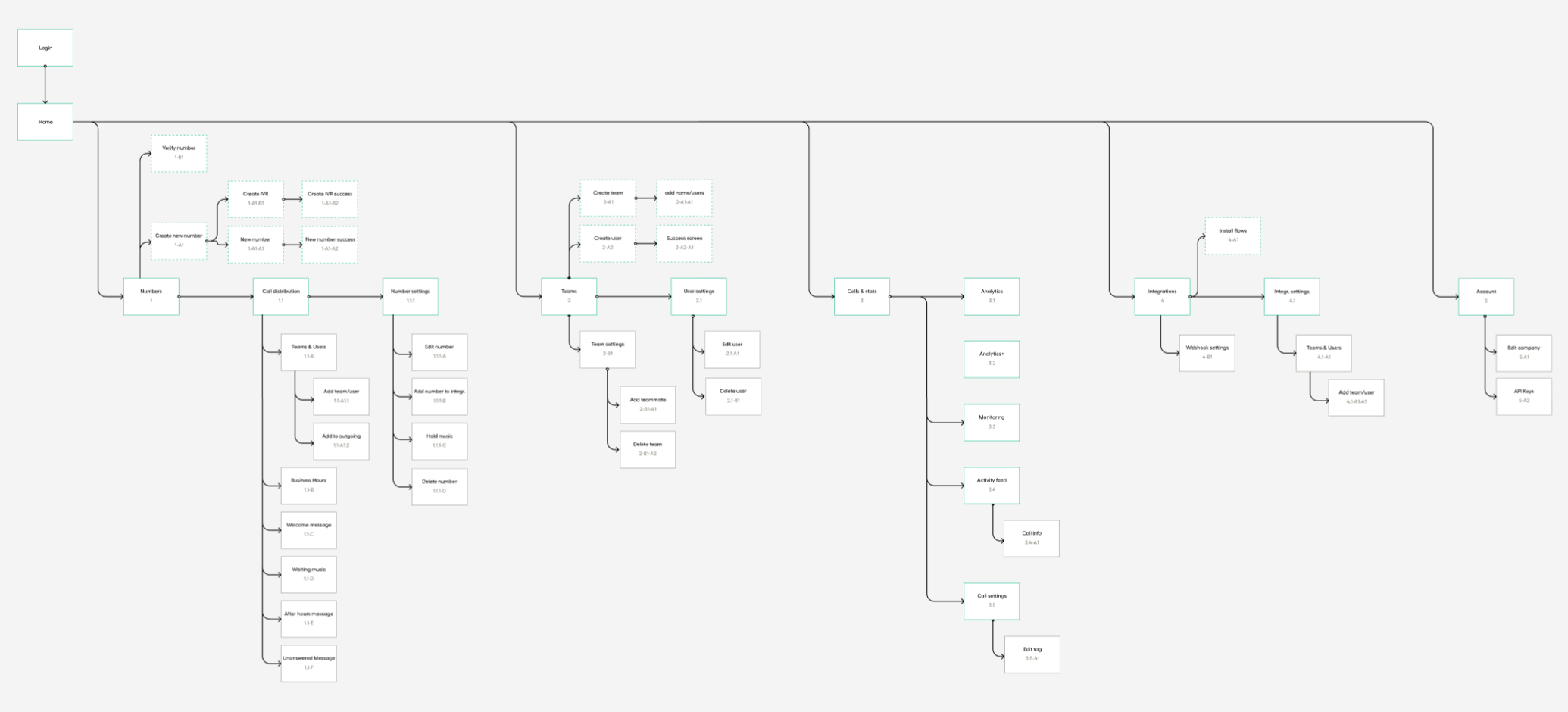
The Original Dashboard
The original dashboard suffered from a complicated menu structure and inconsistent user flows. Years of feature additions without structural changes led to a slow, confusing experience that no longer reflected Aircall's brand evolution.



Research and Design Process
We began with targeted customer interviews across different company sizes, maintaining weekly user sessions throughout the redesign. These conversations, combined with internal stakeholder input from onboarding and billing teams, helped us identify critical pain points and opportunities. We maintained close collaboration with engineering to balance technical constraints with user needs.
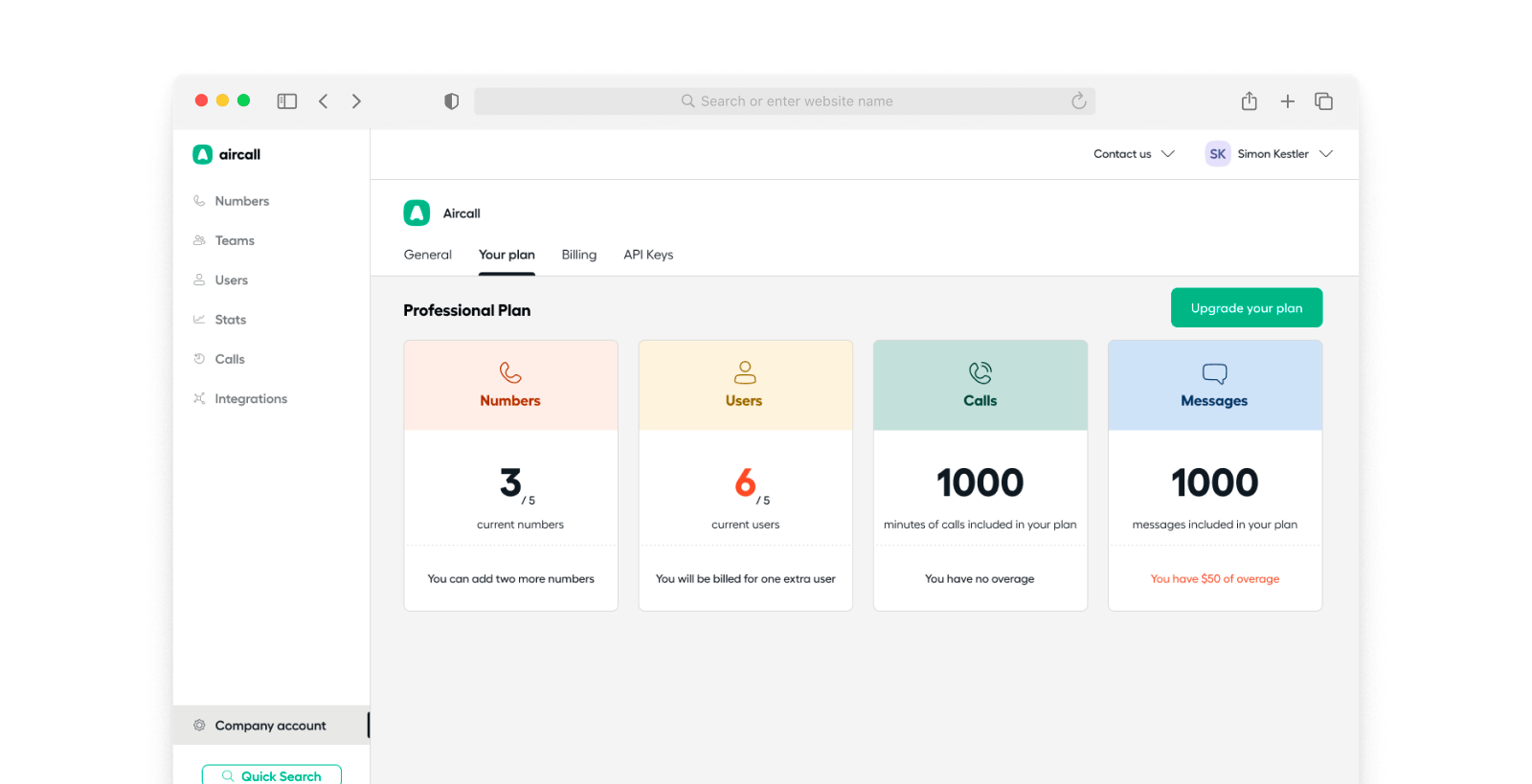
The Solution
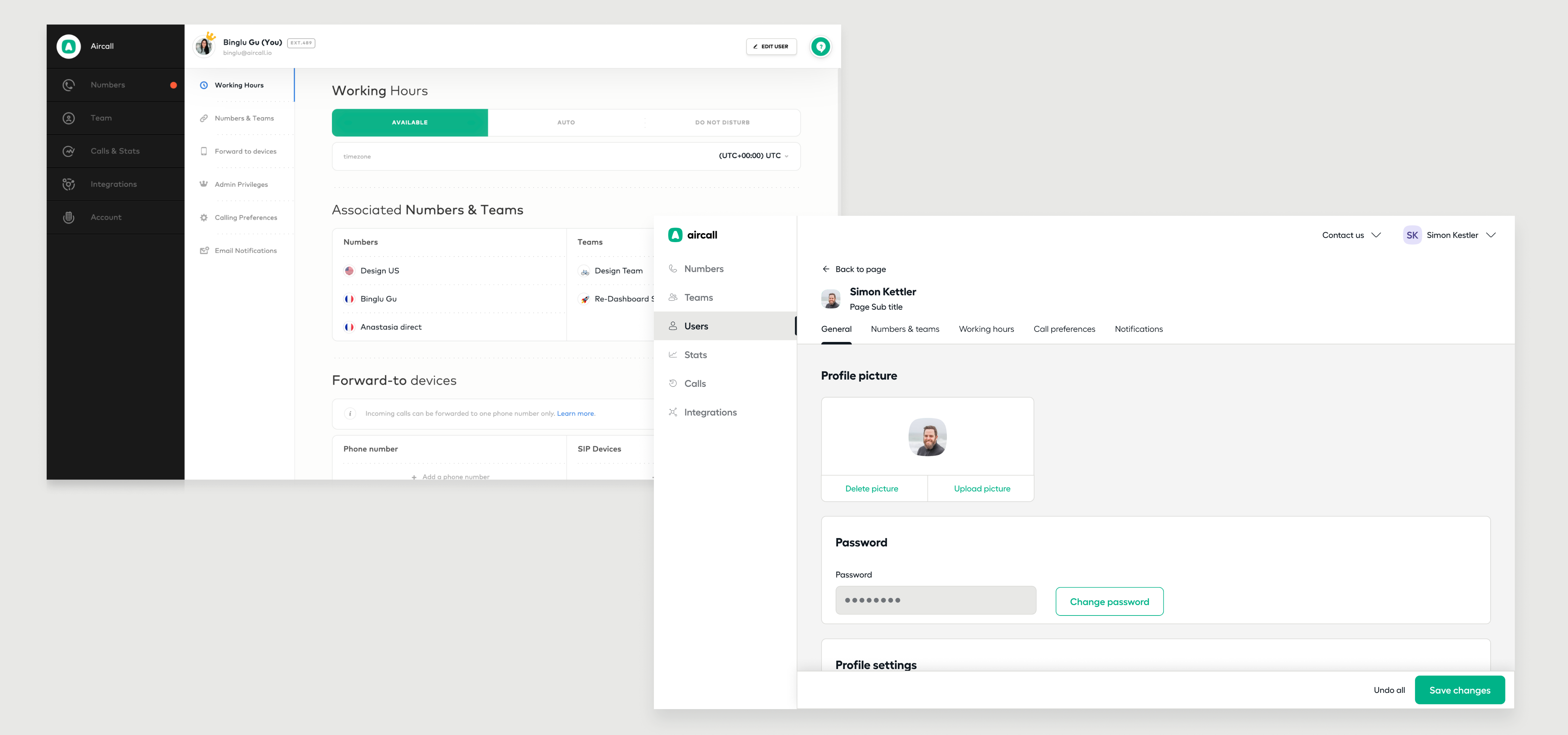
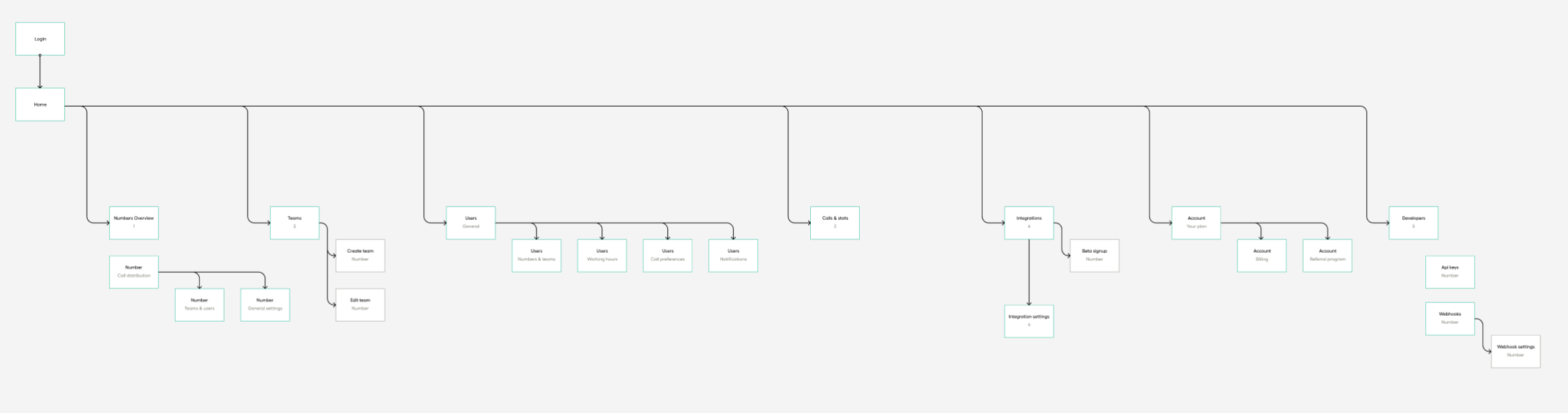
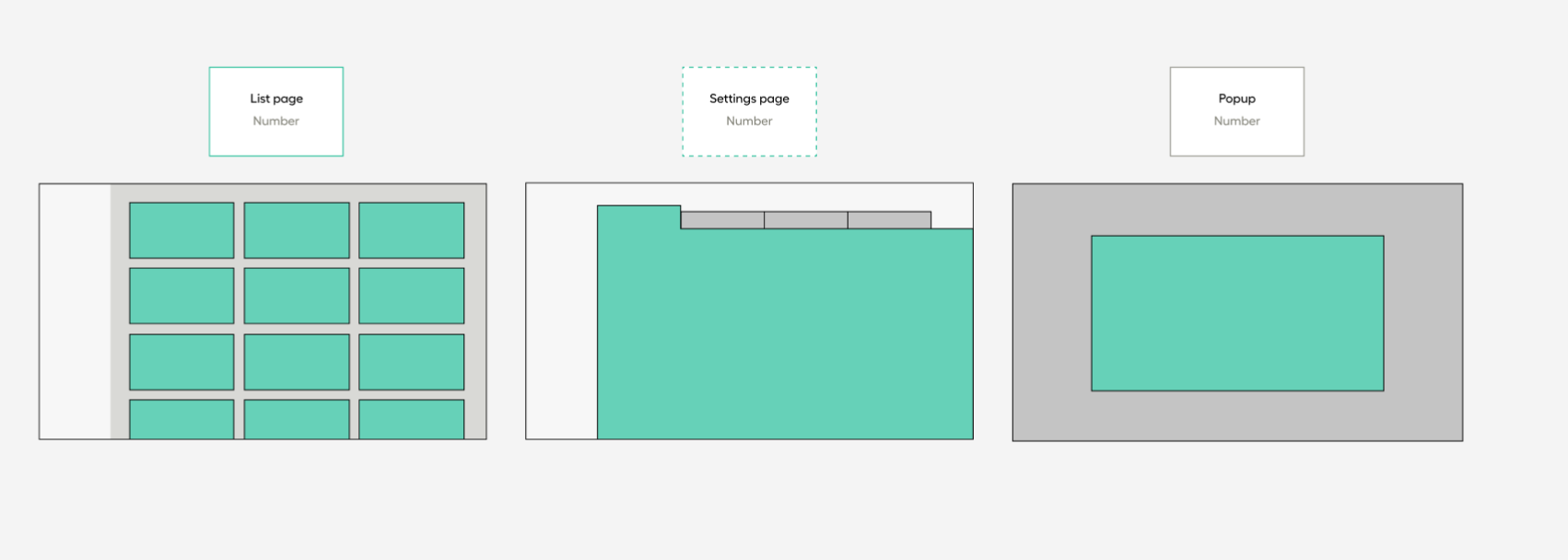
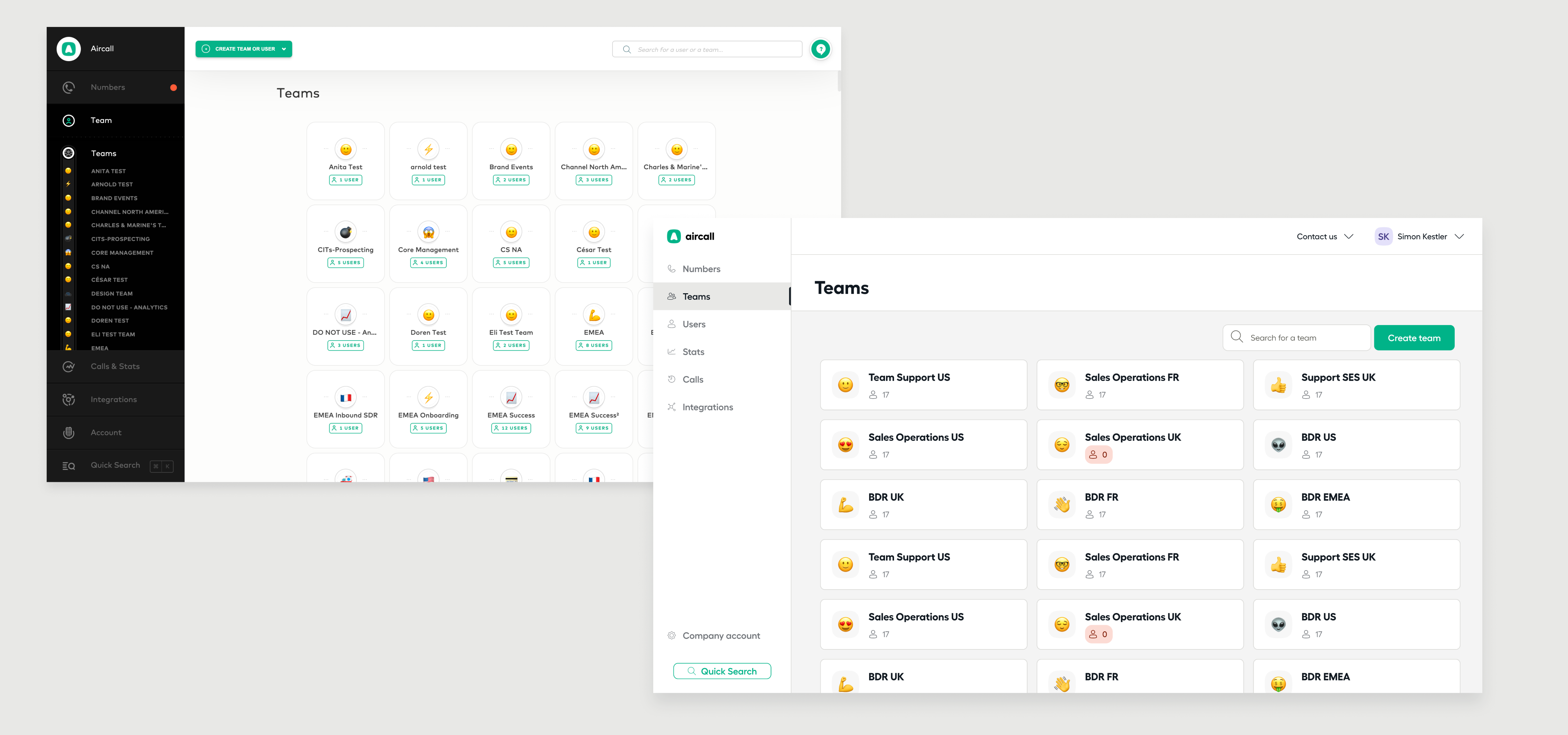
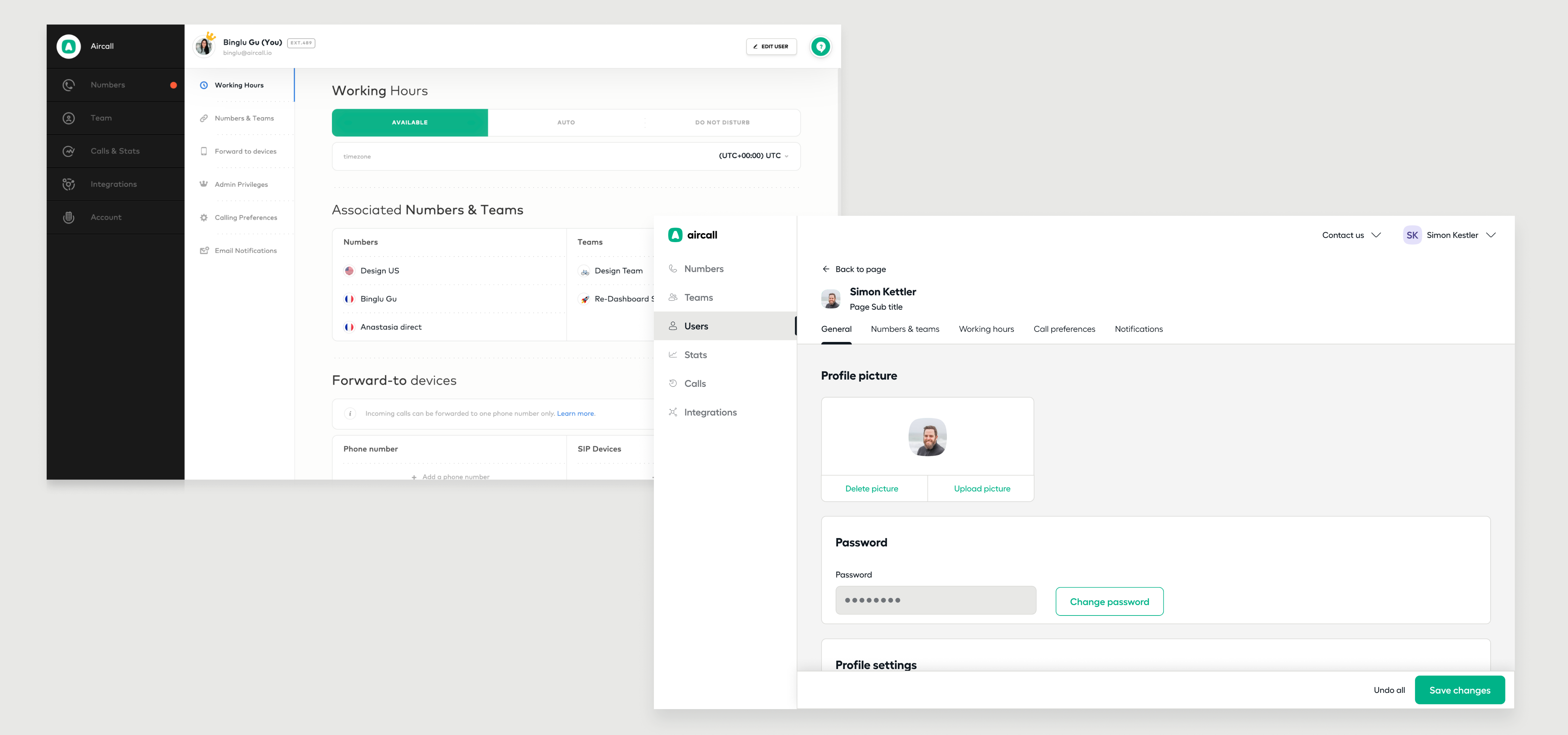
Information Architecture
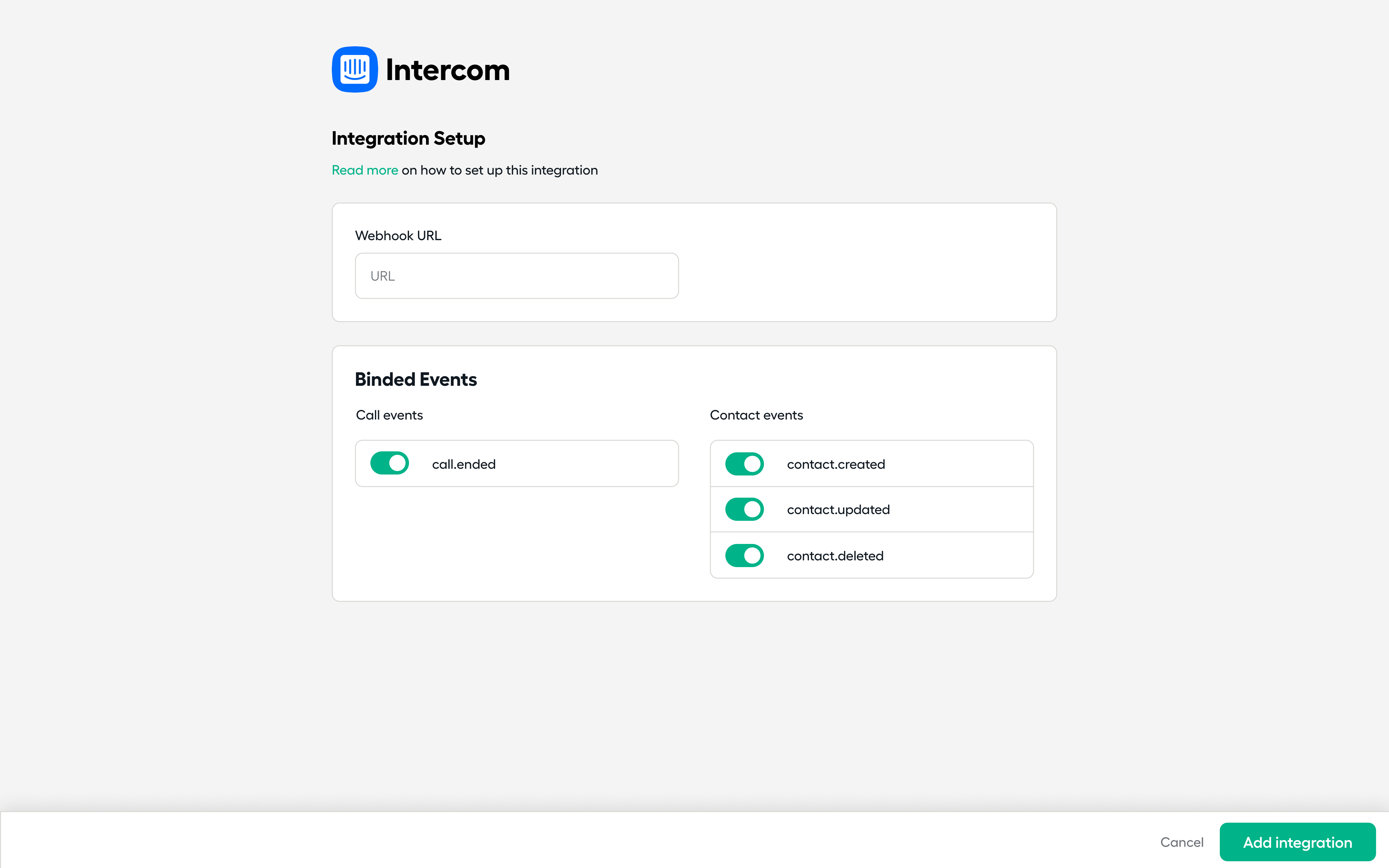
We simplified the navigation into three clear layers: a left menu for main sections, settings pages with clear headers and tabs, and a modal layer for complex adjustments. For specialized workflows like integrations, we created a focused full-screen mode that eliminates distractions.




Component System
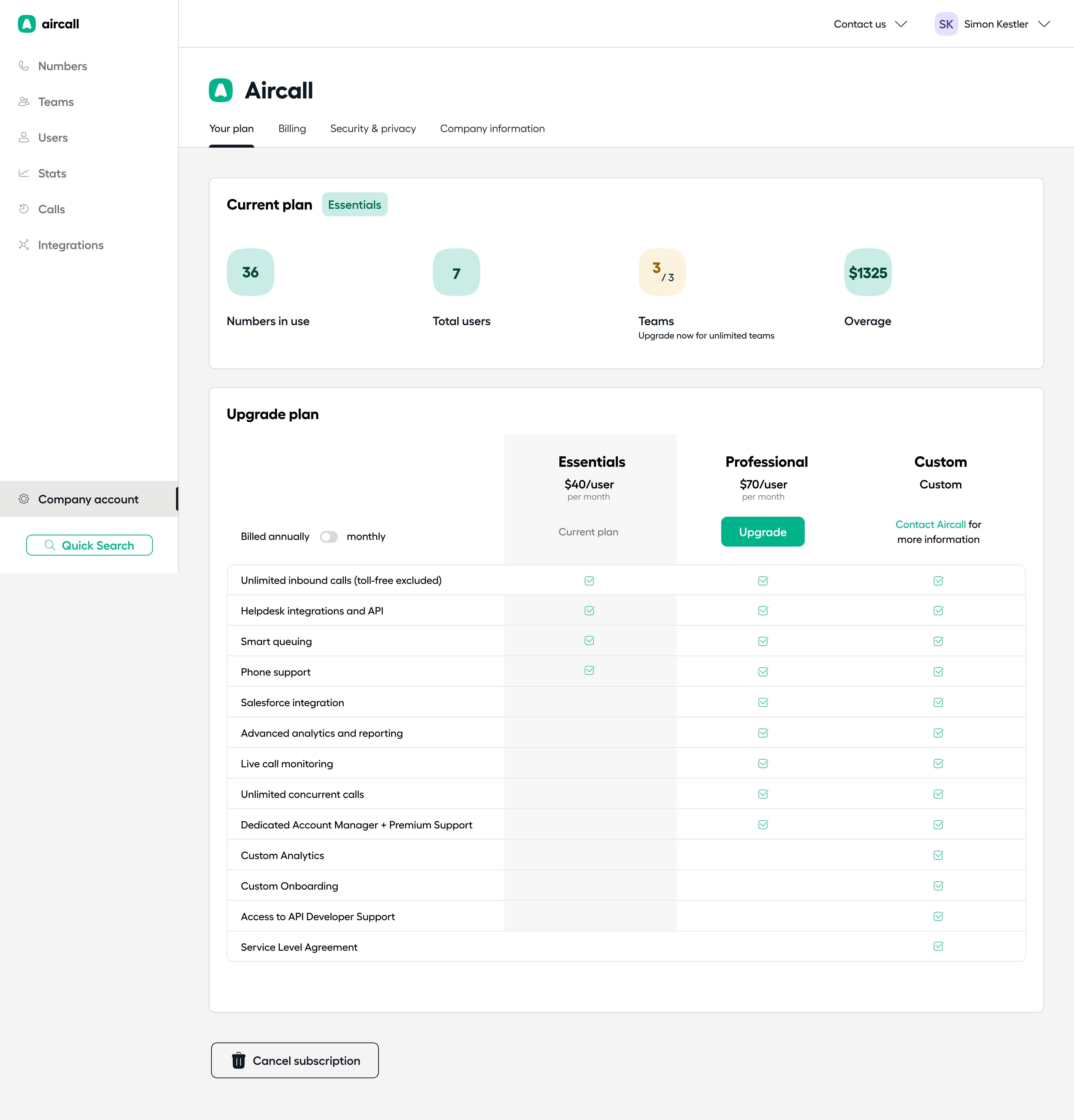
Performance was a crucial focus of our redesign that is often overlooked in enterprise applications. We worked extensively with developers to optimize loading speeds and carefully design loading states where they were unavoidable. The new component system not only allowed rapid page construction while maintaining consistency, but also enabled better code splitting and performance optimization. Most pages use these optimized standard components, with custom elements reserved for specific needs.

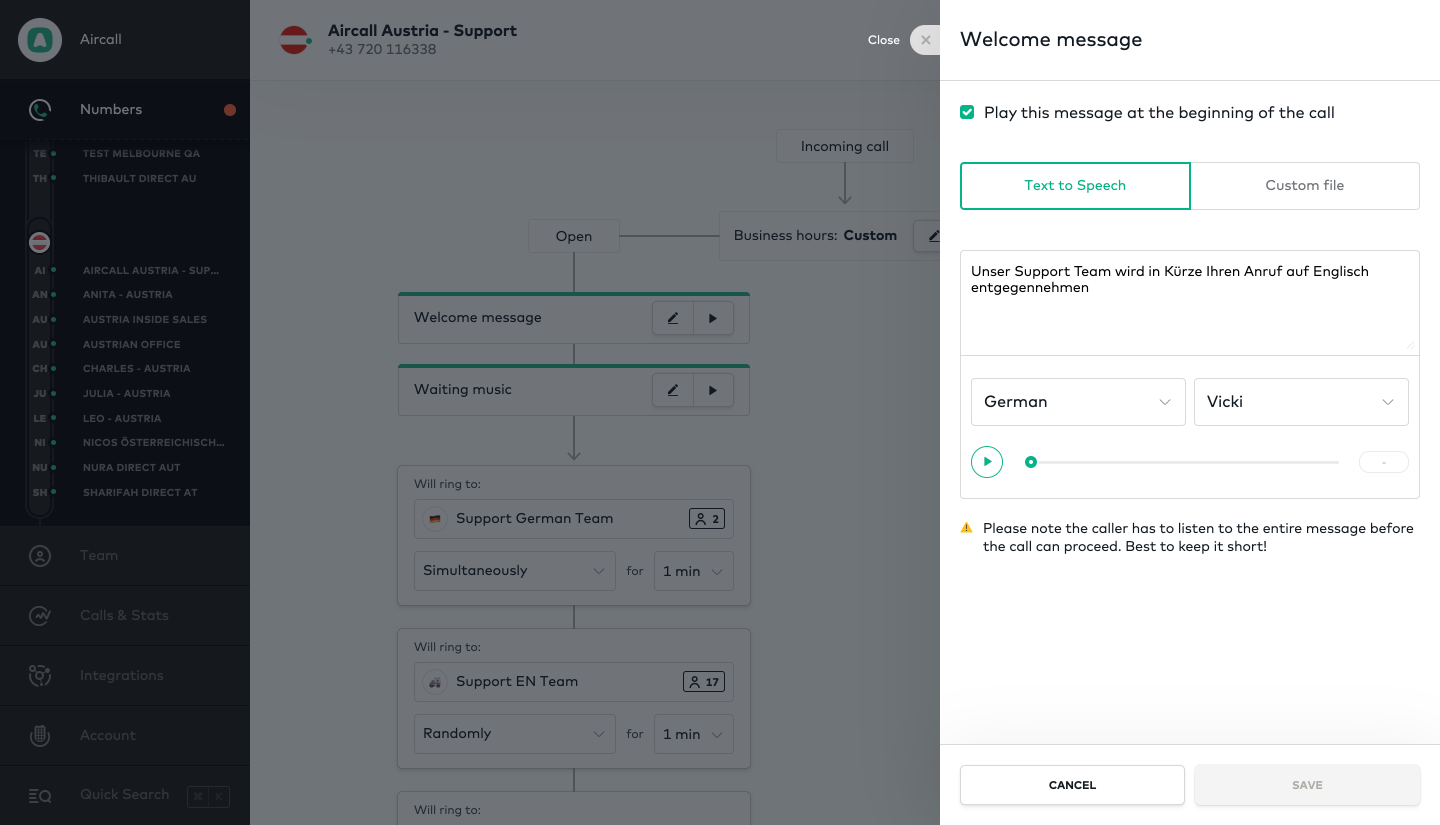
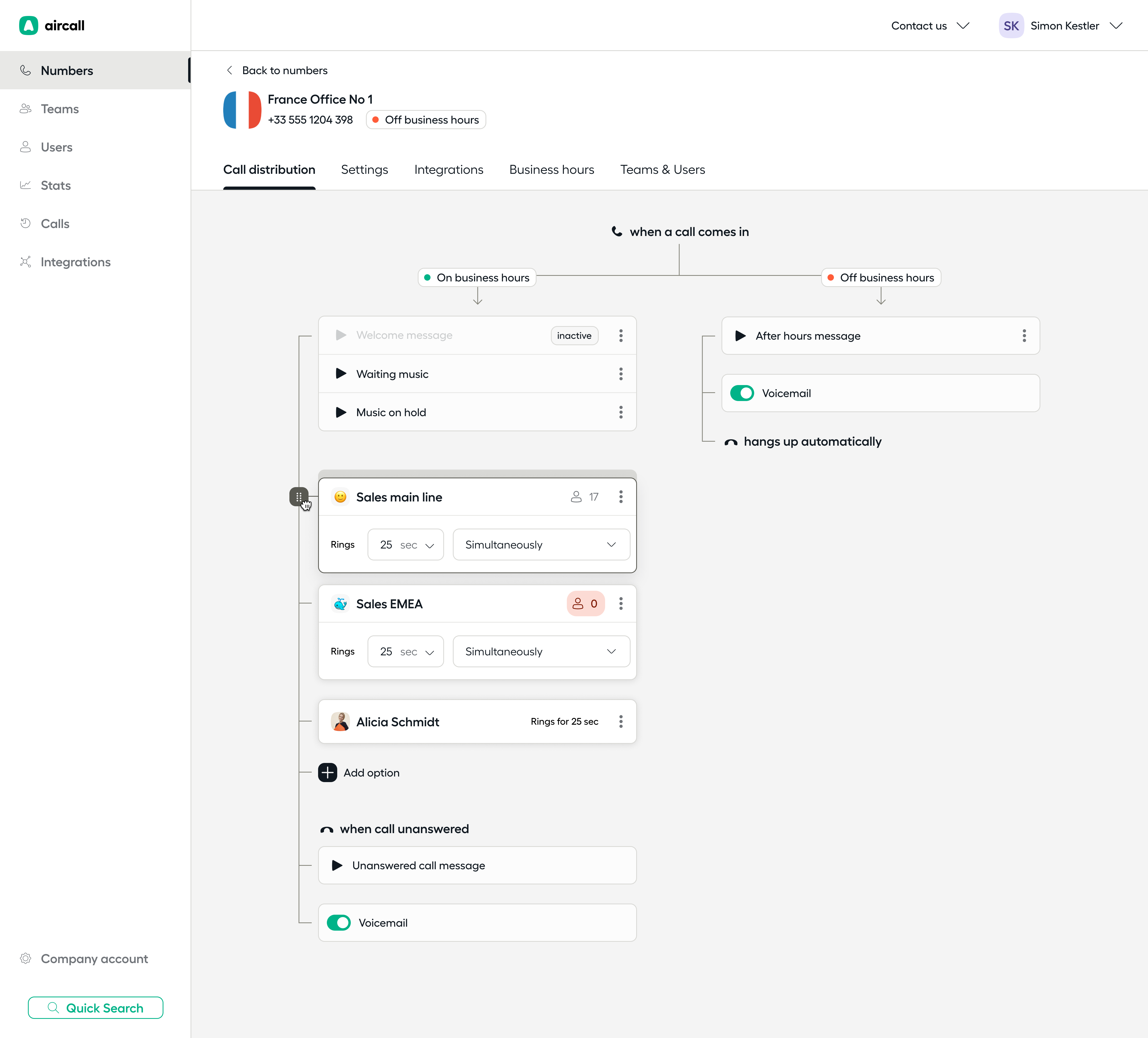
The call distribution interface was one of our most interesting design challenges. Similar to design software interfaces, it allows users to create complex call routing flows through an intuitive visual interface. We conducted extensive usability testing to perfect the interactions and carefully engineered the migration of existing call flows to ensure no disruption to our customers' business operations. The result was a powerful yet accessible tool that makes complex call routing feel natural.
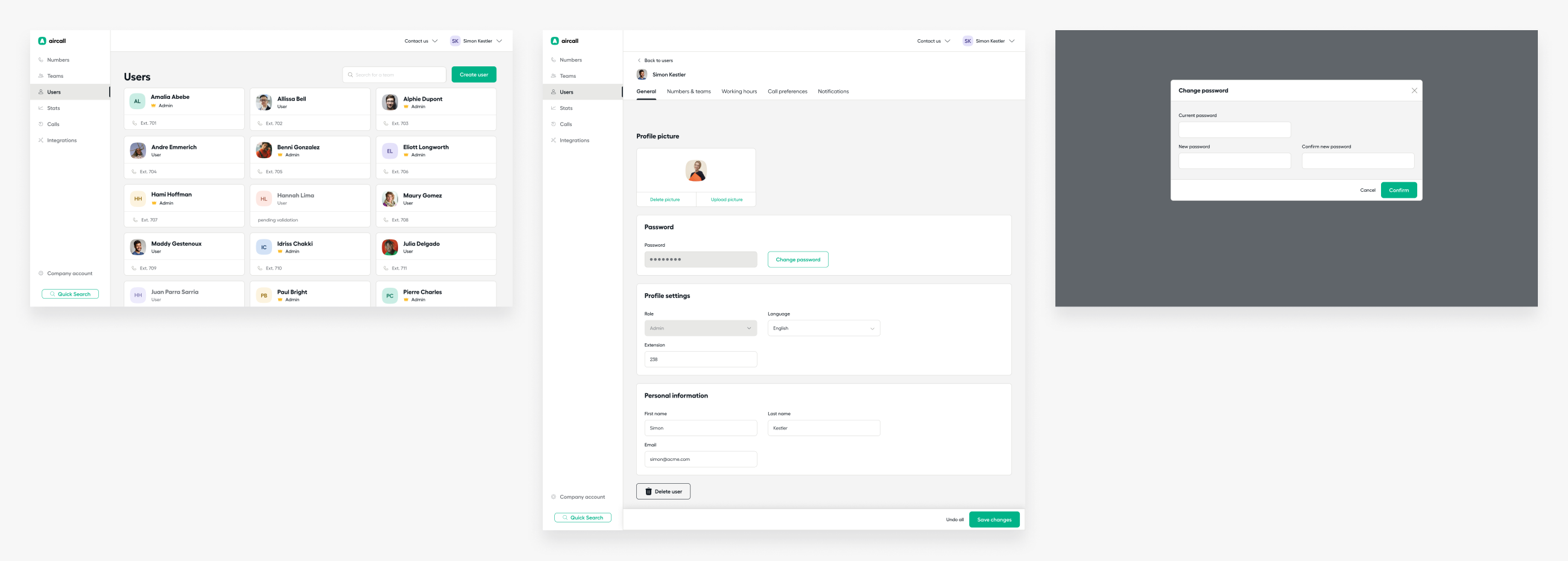
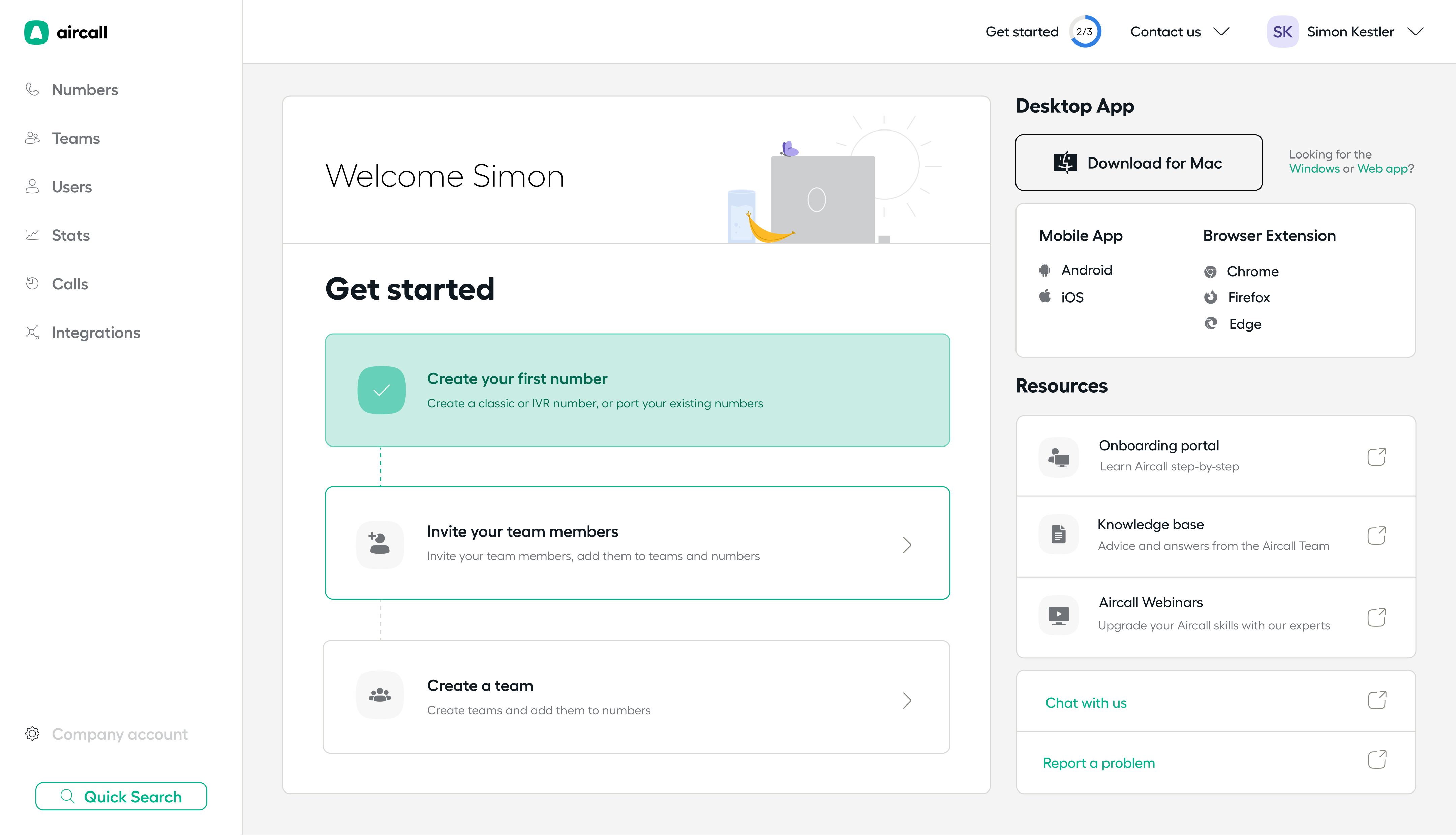
Visual Design
The new interface prioritizes clarity and accessibility with a clean, purposeful design. We used color strategically to highlight important information and status indicators, while illustrations and thoughtful micro-interactions communicated the brand.



The Transformation


The redesigned dashboard successfully scaled to support Aircall's enterprise expansion while significantly improving the admin experience. The new design system accelerated feature development and established patterns that continue to guide product evolution. This project exemplifies my ability to lead complex redesigns that balance user needs, technical constraints, and business objectives.